WordPressで記事の作成中に画像が回り込む事を解除する件
WordPressで記事の新規投稿をしていて、文章の途中で画像を追加することって多々ありますよね?
管理人もそういう事は多々あるのですが、他に管理しているサイトで文章の途中に画像を追加すると、その横に文章が回りこんでしまうという事がありました。そうした場合、管理人は「<hr />」タグ(棒線)で解除していたのですが、もっとシンプルに解決する事が分かりました。
※「<hr />」タグは下記のように棒線になり、画像と文章の間に挟むことで解除できます。
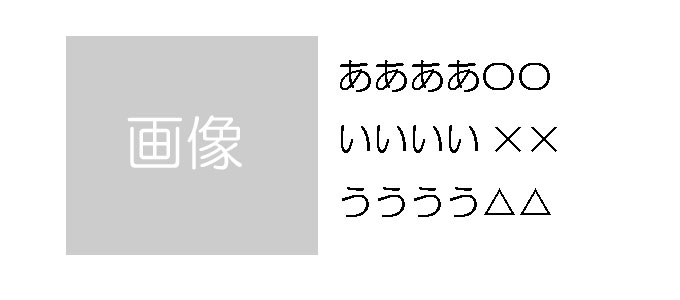
画像の横に文章が回りこむという事は下記の画像のような事です。

画像の下や上に文章を置きたいのに、どうすれば解除できるの?
画像の最後に下記のコードを挿入すれば簡単に解除できます。「ビジュアル」ではなく、「テキスト」で行って下さい。
画像は下記のようにコードを埋め込まれますよね。
<img src=”http://www.〇〇/wp/wp-content/uploads/2013/09/〇〇.jpg” alt=”〇〇” width=”500″ height=”125″ class=”alignleft size-full wp-image-27″ />
このコードの最後に
<div style=”clear:both;”></div>
を記入して下さい。
「<>」は本来記述する時は半角「<>」なので、間違わないようにしてくださいね。今回は文章として扱う為に全角「<>」を用いています。また「”」も半角「”」ですので半角で記入して下さい。
上記の記述を行うことで画像のように文章が回りこんでいたことが下記のように解除されます。

ああああ〇〇
いいいい××
うううう△△
———————————–
自分は解除の方法を知らずに、ずっと「<hr />」を使ってきましたが、これで簡単&シンプルに解除できるようになりました。テーマによっては回り込まないこともありますし、テーマの最大幅に画像のサイズを合わせれば回り込まないと思います。
終わりに
上記記事でご案内している以外にもっと簡単に解除できるタグや方法があると思います。この記事の方法が一番よい訳ではなく、一例としてご案内しております。また、テーマを編集することによって解除できる方法もあるようですが、管理人はテーマの編集は怖いので、中々出来ません。
![]()